フロントエンドとデザイナーが連携する前のお話
エンジニアとデザイナーの分業をスタートさせたと聞いたのですが、以前はどんな感じだったんですか?
お互いの管轄を全く知らない状態で、共通のルールもフローもMTGすらなかったですよね。別に仲が悪いわけではありませんよ(笑)
お互い、ちらちら見合っているぐらいですよね(笑)
当時は、デザイナーが、デザインとコーディングの両方を担当していました。
前提として、レアジョブのフロントエンドチームは、2018年の終わりにSPAの開発を専門部隊として立ち上がって、対象のレッスンルームの開発に専念していました。なので、それ以外のサービスを触ることはなかったんですよね。そのため、デザイナーと連携をして開発すること自体なかったんです。
へえ、なんで分業をしようと思ったんですか?
デザイナーは、タスクに追われてUIやUXを提案する時間がなく、サービス改善のスピードが上がらないことが課題でした。あと、デザイナーがコーディングしていると、モダン化や分業の最新トレンドを利用した効率的な潮流に乗りにくいんですよね。
Vueなどをデザイナーが書くこともありましたが、専門性がない分うまく実装できず、結果的にユーザーに使いづらいサービスを出してしまっていたこともあると思います。
フロントは、秘伝のタレがあふれている状態で地雷がたくさんありまして(泣)2010年のキャンペーンページが残ってたり、謎の埋め込まれたコードがあったりしました。
ページごとにデザインの時代が異なっていたり…
同じ挙動をするボタンでも見た目が違っていてユーザーに混乱を与えるので改善したい!となっても、パーツ化されてないから何ページも修正が必要になって、開発スピードが上がらないとか…
レアジョブのシステムは、プログラム自体がバックエンドとフロントで密な状態なので、デザイナーやフロントエンドエンジニアが、見た目だけ修正したい場合でもPHPのコードを理解しないといけなかったり、開発環境の構築が必要だったり…
分業できていなかったがために、UIの実装に詳しくないメンバーがコンパイル後のCSSを直接修正してしまった歴史があったり…
Common1、Common2 、Common3、Common3-1 とか共通のファイルがたくさんあって、共通ってなに?と思いたくなる状態とかね(笑)

こういうことがレアジョブのシステム全体で起きているので、技術本部全体でシステムの刷新PJが動いています。ここの背景については、我々のボスたちの記事をみてください。
素人ながら、すごい大変ということを理解しました。
デザイナーは、UI/UXに注力したい…!!
フロントエンドは、開発を高速にできる体制にして、ユーザー側にもっとコミットしたいと思い、分業体制をつくってデザイナーとの協働をスタートしました。
分業体制を構築することになった
分業してみてどうでした?
最初は、フロントエンドへの作業の渡し方すらわかりませんでした。「なるほど、それがわからないのか!」の積み重ねで。フロントがやりやすい方法を探すのがとても難しかったです。Figmaとかお互いのツールに慣れていないというのもありますが、根本の価値観が違うんですよね。
たとえばデザイン観点だと、必要な余白をpx単位で揃えていますが、フロントは違う。
こちらは、隙間があるから隙間をつくります。
px単位で揃えたいのにいいいいいいいいいいいいいいいいって、なることもあります。
すいません(笑)
いえ(笑)これは、デザイナーの職業病ですよね。1 pxずれているだけでわかるんです。で、デザイナーからフロントへの修正依頼が増える、増える。
もともとデザイナーがコーディングまで対応していたので、分業するとしてもデザイナー間で作業を分ける程度でした。なので特に指定しなくても、デザインの意図を把握し、その画面に適切なフォントサイズや余白サイズの調整をしていたのですが、それができなくなり、自分たちの依頼の仕方がよしなに系だったのを実感しました。
フロント観点だと、デザインをみても今後汎用的に使えそうな要素の判断ができないんです。たとえば、パーツ化をするかしないかの判断ができない。実装観点で可能かどうか。結局、抜け漏れがたくさんあって、初期は、工数が逆に増えちゃいましたね。
工夫したこと
まずは、お互いのスキル共有を進めました。基本ですが、相手を知ることって大事ですよね。
それまでは、リーダーまかせでやっていて、PJ進行する人がつなげてくれていました。自分たちで行うようになっても進行ズレは確実に発生するので、作業する人同士でコミュニケーションをとるようにしましたね。

分業してみて、役割が変わりつつある
デザイナーは、コーディング作業から離れることができ、時間に余裕が生まれました。設計など今まで踏み込めなかったUI/UX部分の提案・改善・改修に時間を割けるようになりました。
正直、今までは依頼されたものを制作する要素が強かったので、役割自体をアップデートできはじめていると思います。
あと、フロントエンドが、サイト全体を見てコンポーネント化を考えてくれるからこそ、デザイナー以外の人にも伝わるように、デザインの意図を今まで以上に考えて作るようになりました。デザインの意図を抽象化して、周囲に伝えていくことをデザイナーは、もっと強化していきたいです。
今後は、カタログ化を進め、デザイナー・開発者・企画者が常にデザインの意図を把握できる状態を作って、UIの統一性や開発効率を上げる取り組みを加速させたいとおもっています。いわゆるストーリーブックの作成ですね。

フロントエンドは、新しい機能の実装スピードが早くなり、ユーザーに機能を届けるサイクルを早めることができつつあります。もともと、ユーザーの意見がダイレクトにくるのがフロントエンドの面白いところ。これを体現できる環境が整ってきました。ユーザーの使い勝手、インターフェースの部分の責任は、デザイナーと同じく私たちも担っていきます。
おー!責任範囲を自ら増やすとは、すばらしいですね。
あと、今後は、データで判断できることを増やしていきます。具体的には、ユーザーの使い勝手を計測する仕組みをどんどん入れていきたいです。
今まではトラッキングの導入などもデザインチームにやっていただくことが多くありましたが、分業しフロントエンドエンジニアが担当することで、インフラやバックエンドとも連携が必要なABテストの仕組みやトラッキングの仕組みの検討もスムーズに行うことができます。テスト自体の精度を上げることができるので、私たちもCVRをみて数値を改善してきます。
デザイナーとフロントエンドの協働は始まったばかりなので、今後も模索していきましょうね。
さらなる、進化を楽しみにしています。



・設計周りなどの共通のドキュメントを作成
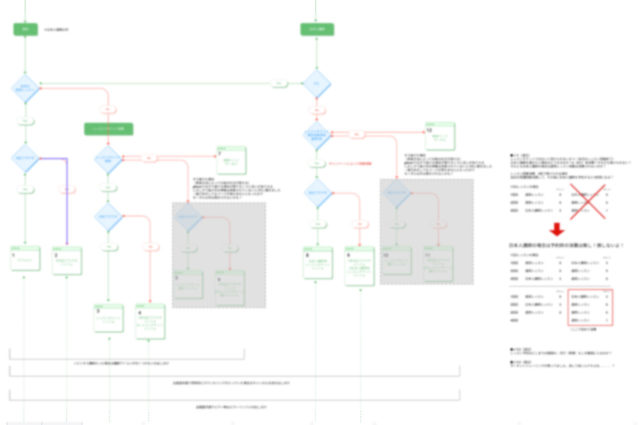
・作業フローの作成
レビューに時間がかかる、調整工数が増えるといった問題が出てきたので、分業する上での作業フローを作り、それを元に作業を進めた。 改善が必要になったタイミングで随時調整していた。
・作業前の読み合わせ
デザイナーとフロントの認識を追わせるために、デザインが完了しフロントがコーディングに入る際に読み合わせをするようにした。そうすることで動作やタブレット時のサイズはどう表現するかなど、前もって認識を合わせられるようになった。
・コンポーネント単位のドキュメントを作成
フロントチームが実装前にコンポーネントのドキュメントを作成。
それにより、コンポーネントがどの単位で作られるか明確化され、デザインレビューがしやすくなった。
・フロントチーム内でのレビューの観点を整理
レビュー観点を整理して、レビュー工数を減らした(仕様の抜け漏れ防止にもつながった)
・デザインチーム/フロントチームのスケジュール感を前もって伝達
デザイナーがフロントチームのプランニングに参加したり、フロントチームからレビュー依頼などリマインドを投げるようにした
・プロジェクト全体の連携(PO、エンジニア、デザイナー)
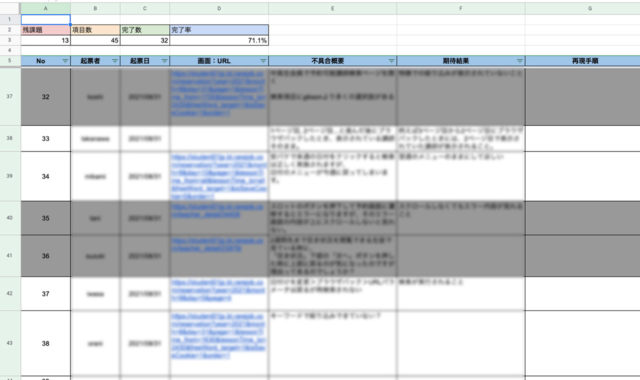
最初はレビューフローなども整っておらず、リリース前に不具合やデザイン修正依頼が山のようにでてしまった。
エンジニア以外が画面を触るのが開発佳境だったのも要因になっていたので、 完成していなくても、隔週でラフにシステムを触る会が開催した。結果、バグだけではなく使い心地なども、短いスパンでフィードバックがもらえるようになった。