Contents
最近、レアジョブのデザインチームで、Figmaというデザインツールを導入したのでそのお話をしたいと思います。
Figmaを導入した理由
まず、Figmaを導入した経緯ですが、以下の5つが挙げられます。
・依頼者・開発者間のやり取り可視化
・デザイナー・エンジニア間の円滑な情報共有
・デザインレビューの質向上
・デザイナーからの提案の円滑化
・使いやすさやSketchとの互換性確保
1つ1つ、紐解いていきたいと思います。
依頼者・開発者間のやり取り可視化

依頼者とのやり取りの中で、「あの時なんて言ってたっけ?こう言ったよね?」
と“言った・言わない”のトラブルは、デザイナーであれば誰しもが1度は経験していると思います。
チャットツールやメール、議事録で内容を残しておけばいい。
確かにそうなのですが、これが結構面倒くさかったりもします。
ちょっとした内容だから口頭で済ませてしまい、後々わからなくなってしまったなんてこともよくあるし、「もっと簡単に、ちゃんとログを残したい!」と日頃から思っていました。
謎の声:・・るよ・・リアルタイムでログを残せるデザインツール、あるよ
渡辺:え?
デザイナー・エンジニア間の円滑な情報共有

作成したデザインと全く同じようにコーディングするというのは、
誰に言われるまでもなく日々の業務で行っていることで、
むしろ、「デザインと全く同じにコーディングできた!私天才!( ・´ー・`)どや」
と思ったりすることもあるんですが、
デザインとコーディングを別の人がやる場合はそうはいきません。
デザイナーとエンジニアで分業となった場合は特にそうです。
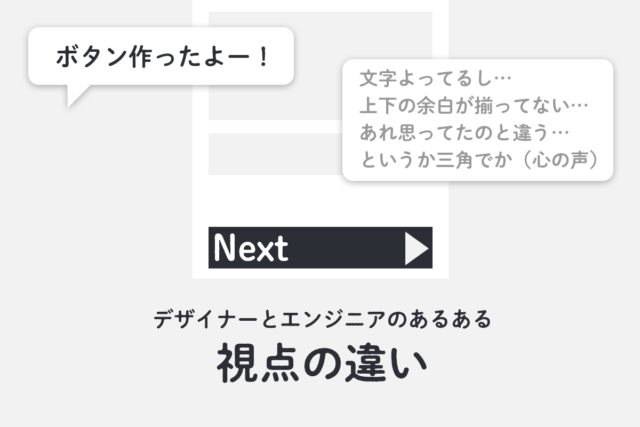
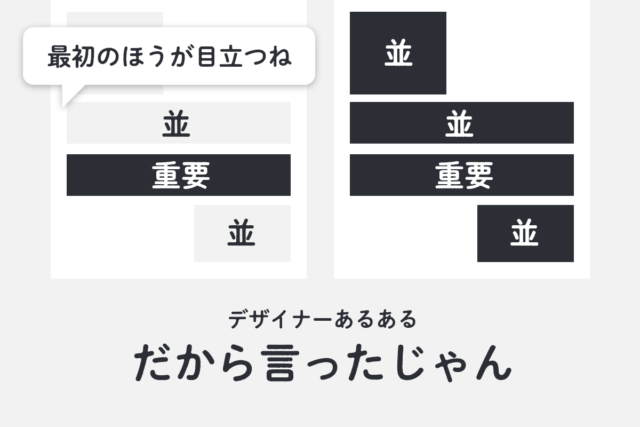
1つのボタンの大きさを例に挙げると、
『スマホで見たときの横幅100%のボタンと、横幅280pxのボタンの違いなんてものは、
デザイナーとしては、全体を横幅100%に揃えているページで100%のボタンを設置しても、
サイズ感が揃いすぎてしまい、逆に目立たない。フラットデザインなら特に、ボタン感が薄れてしまうからあえて280px!』
などの説明ができるかもしれませんが、エンジニアはデザインを勉強してきたわけではないので、
ボタンを見ただけではデザインの意図はわかりません(そりゃそうだ) 。
そこにボタンがあるから、ボタンを実装したんです。
「違う違う!そのボタンの位置の座標はこれで、色はこれで……!」
といちいち共有するのは、なかなかめんどくs、、、大変だろうし、
かと言って「もうSketch見て勝手にやってくれー!」なんて適当なことは言えません…。
謎の声:Web上で情報を見られるデザインツール、あるよ
渡辺:え??
デザインレビューの質向上

デザインレビューは会社によってさまざまなやり方があるかと思いますが、
少なくとも私が経験してきた会社では、依頼者とデザインチームの他の誰か1人にデザインレビューをしてもらうというのが常でした。
ですが、レビュー者の選定が偏ると、
「レビュー者がこの人ならこう言うだろうな。こうしておけば通るだろう」
…なんて、忙しい時には特に、デザイナーらしからぬ邪な考えが出てくることもあります。
(もちろんイラストは大げさですが。)
謎の声:簡単にデザインが見られて誰でも意見を言えるデザインツール、あるよ
渡辺:さっきから聞こえるこの声は・・?!
デザイナーからの提案の円滑化

「こうしたらよくなるんじゃない?」
デザイン視点からでは想像もつかないような(ありえない)提案を受けることがたまにあります。
例えば、赤がメインカラーのサイトで、
「文字目立たせたいから赤にして!」
(……それは葉っぱを隠すなら森に隠せということですか?)
と問いたくなるような提案とか、、、(新卒のときに遭遇した怖い話です)
こういった場合にデザイナーなら説明をしますよね?
なぜ赤ではだめなのかを。
でも…
「見てみないとよくわからない」
一蹴されて終わりです( ‘д‘⊂彡☆))Д´) パーン
(なんで選ばれないデザインを、作らなきゃいけないんだよぉ(´Д`)ハァ…)
もやもやすることこの上ない、、、
Figma:リアルタイムで調整して確認できるデザインツール、あるよ
渡辺:Figmaだー!
本当に天の声が聞こえたかはさておき、今まで問題だったことを解消できる画期的なデザインツール、
それがFigma!
これは、導入しない手はない!
Sketchとも互換性があるし、使い方はだいたい一緒だ!
ということで導入しました。
導入について
導入も簡単で、登録したらすぐ使えます。
日本語に対応していない、Sketchファイルをアップしたら文字がずれた…といった課題があり、それらの最適化に時間がちょっと必要だなーとは思いました。
とはいえ、なんのツールでもそのようなことは起きるので、特に気にはならなかったです。
ショートカットや使い方もSketchと大きく変わらないので、Sketchを使っている人ならすぐに使いこなせると思います。ショートカットだけなら、Photoshopともそんなに変わりません!
実際Figmaを導入してみた結果
導入をしてよかった点は、大きく3つあります。
・ライブデザインでペアデザインできる
・具体的な意見が出やすい
・コメントが嬉しい楽しい
ライブデザインでペアデザインできる

「その場でデザイン作業ができ、そのまま共有」
つまり、ライブデザインが簡単にできる!ことが一番のメリットに感じました。
ライブデザインのメリットには、2つの要素があると思います。
● 全員が納得しデザインを進めることができる
例で出てきたボタンの話を挙げると
「MTG時にもFigmaで画面を共有しつつ、100%・280pxのサイズのボタンをさっと用意し、先ほどと同じ説明をするだけで、実際見ているので『見てみないとわからない』ということはなく、MTGに参加している人全員が『なるほどね!』と納得しデザインを進めることができます』
「全員が納得すること」を実現するためには、全員が意見を出し切り、腹落ちする内容に意見をまとめ、デザインを調整をして、、、となかなか時間がかかるし、骨が折れます。
それがMTG内でデザインが調整できれば、
「これは?」「それならこれは?」とスピーディに話が進みます。
もちろん言われたままにデザインをしてしまっては、目的がずれてしまうので
ある程度それを回避するために、知識や経験などは必要になってくるかもしれません。
● 同時作業が可能
また、Figmaでは、1人はデザインし、1人は違う部分を確認してコメントを残し、
さらにもう1人は文言の修正をしていく…といった同時作業も可能です。
Photoshopでも同じようなことをやろうと思えば、正直できてしまいます。
しかし、これだとコメントが残せないし、自分以外が同時に触ることはできず、
「ごめん!上書いちゃった(*ノω・*)テヘ」と
他の人が自分のファイルを上書き、、、、なんてことになりかねないです。
そんなのは効率が悪いし、最悪の場合は修羅場です。ヒェェ
でも、Figmaならデザインしている間であっても、
A「ここもちょっと気になるなー」
私「ではその部分にコメントしておいてください!」
A「あいよー!」
B「ここは文言変えたいから直しとくよー」
私「どうも!」
と、デザイナーが2人なら、1人はサイト全体を、もう1人は細かいパーツを
同じ画面で同時に作成するというペアデザインもライブデザインしながら行えちゃうわけです!(すごい)
具体的な意見が出やすい

Figmaで作ったものはCSS、iOS、Androidのコードをそれぞれ吐き出してくれるのでこの通り作ってくださいねと、デザインツールに慣れていないエンジニアに渡したとしても簡単に数値を確認してもらうことが可能です。
さらに、多くのメンバーがデザインを簡単に見ることができるので、
作業後の画面イメージが想像でき、実際にそれを体験することで、
以前よりも精度の高い【具体的な意見】を出してもらえるようになりました。
デザイナー以外の人が「デザインはわからないから、、、」と意見を言わないよりも、自ら意見を言ってくださるのはとても嬉しいことですし、新しい発見につながります。大事。
コメントが嬉しい楽しい

チーム全員がプロジェクトに対して前向きに取り組んでいる様子を、コメントの数や閲覧者の数などで感じることができるので、コミュニケーションツールとして、チームワーク向上にもつながるなと思いました。なにより、リアルタイムに「このデザインいいね!」とコメントされると、嬉しくてモチベーションも上がるものです!
デザイナーだと
「あー、デザインレビューで何を言われるんだろう」
とデザインレビューを投げるのが怖いと感じる人も少なくないと思うのですが、
Figmaだと簡単にコメントが残せるので、皆さんフランクに意見をしてくださいます。なので“怖い”という感情はなくなり、デザインレビューが楽しくなりました。
これに関しては、社風にもよると思いますが、レアジョブはノリがいい人が多いので楽しいです。
(もちろんコメント内容は真面目ですよ!)
Figmaはリアルタイムなので
見ている人のカーソルがあっちこっちと動くのですが
「うわ!今ここ見られてる!」と個人的にも楽しんでいます(笑)
その他
その他、下記のような利点も実感しています。
・ファイルではないので、各ページのデザインがすぐに確認できて統一がしやすい。
・以前の作業した内容や、他のデザイナーのデザインがすぐに確認できる。
・シンプルで使いやすく、見た目もいい。
・タスクの内容だけがコメントとして残るので、チャットツールのように他の話と混ざることがない。
・Google Fontsが初めから導入されており、インストールせずに使えるので、フォントを試したい時は便利。
・気になる場所に直接ピンを立て、コメントをしていくので、レビューされた場所がすぐわかる。レビュー箇所の説明も不要。
いまひとつだったこと
逆に、ここが改善したらもっと使いやすいのに!という部分もあります。
例えば、Figmaが導入される以前に、作業していたSketchファイルでデザイン作業をする場合、
修正はSketchで行い、確認はFigma上で行いたい…となることがあります。
修正したファイルを都度アップロードすると、アップロード毎にファイルが生成されてしまい、共有したFigmaのURLから変わってしまうのが不便。
同じファイルをアップロードしたら、そのまま上書きしてほしいところ。
他にも以下の内容が当社では挙がっています。
・Sketchファイルとの互換性がもっと改善されたら嬉しい。
・SketchからFigmaにインポートはできるが、FigmaからSketchにインポートできないのが不便。
・インポートではなくコピペの場合もSketchからFigmaはできるが、FigmaからSketchはできない。
まとめ
Figmaを導入してみて、
・デザイン業務を円滑に進められるようになった。
・みんなが参加することでレビューの質が上がった。
・デザインレビューが楽しくなった。
と今の所メリットが多いです。
ですが、Figmaを使う上での運用方法は設定しきれておらず、
オブジェクトのcomponent化だったり、使いこなせれば効率化の上がるであろうFigmaの機能を使い切れていないなと思うところが多くあります。
今後はそういった部分を改善して行きFigmaを使いこなすことで、よりデザイン業務を円滑にし、チームメンバーが納得したクオリティの高いデザインを創出できるよう取り組んで行きたいです。
P.S 日本時間の8/2(金)にプラグインが公式でリリースされFigmaがより使いやすいものに進化した模様です。
そちらもデザインチームで色々さわって見たいと思います!
そう!うちにはFigmaを触れる環境がある!
では、またの機会に( ゚д゚)ノシ